自作ライブラリChunkleKitは、レトロゲームのように見せる描画に対応させようとしています。Javascriptでcanvasに描画します。
その機能の一つに、ラスタースクロールライクな描画実装があります。
レトロハード本来の詳しい仕様の説明はできませんが、画面表示の処理イメージとしては、スクロールを最終的な画面出力バッファに転写するとき、一番上のラインから一行(1ドット)ずつスクロールをコピーしていく流れになります。

途中、任意の行でスクロールの位置をずらすことで、ちょっとした画像の切り貼りしたような加工、動的な表現をすることができます。
制作したゲームの「PITMAP」では画像の伸縮(縦方向)、一部範囲のスライド、奥行き表現(疑似3D?)のような表現を盛り込んでいます。
現代では確立した表現方法か
現代ではこのような処理をしなくても、昔のようなハードの制約が無いため、もっと自由な表現はできるでしょう。
ですが、そのような過去の表現方法を現代へ、表現の文化として楽しめるものとして作っていければと思います。
低解像度な絵はピクセルアート、矩形波なサウンドはチップチューンとして親しまれているように、懐かしむだけでなく確立した表現方法として楽しめるために。
なりそう・・・? なりますかね・・?
複雑な実装に対して
ラスタースクロールの実装をする際、単純なスライド、入れ替えなら簡単なほうです。
しかし、多数の条件が混ざり合うと、実装困難になり時間がかかってしまうことが多く、保守的にも危ういものが出来てしまいます。
未だ処理のイメージが掴めていない、忘れているっぽいところがある。そこに原因があると見ています。(自分で作っておきながら恥ずかしいことこのうえないです・・・!)
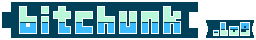
そこで、簡易シミュレーターを作りました。このツールは実装コードを出力するため、イメージが湧きやすくなるであろうという狙いです。
出来上がる画像の結果と数値を見ながらなら、きっと初めて使う人にも優しくなることでしょう。使ってる人はまだいなさそうですが・・・




コメント