ドット絵 Advent Calendar 2018の記事になります。
始めてみたきっかけ
最近までHTML5ゲームを作っていて、動くものは作れたのですが、どうしても気になってしまうのが処理速度。
記述に気をつけているつもりでも、そもそもの設計が良くなければ、重くなってしまいます。
そういった部分に参考できるものがないかと目をつけたのが、ドット絵&低解像度・チップチューンサウンドが前提のPICO-8だったのです。
ソフト制作自体はPC上で行い、カートリッジを出力(PNG形式というのがすごい)、 LexaloffleBBSにアップロードする。HTML5でサクサク動作。自サイトで動かすこともできるようです。(EXPORTコマンド)
やるしかなかったです。自分への投資ということで購入しました。
PICO-8についての簡単な説明、紹介記事は、他のブログ等にありますので、基本的なことはそちらを参考にしてみてください。
ここでは、レトロゲームっぽいものを作ろうとしてして行き詰まっているその一人が、PICO-8に触れて直感的に思ったことをなどを綴ります。
起動
早いです。(netbeansなどの総合開発環境は20、30秒以上かかります)

黒い画面だとDOSとかPC98を彷彿させます。アーケードゲームのブート画面も画面いっぱいにいろいろ表示されたりしてましたっけ(画面はrebootコマンドをいれたものです。)![]()
編集画面、128*128pxの画面に収まっています。見づらいというところもあるけど、ゲーム開発感があって好きです。
gifアニメを並べましたが、gifアニメ出力機能もあります。すぐに共有できるのはこの時代では大事ですよね。
プログラム・スクリプト
Luaを使います。若干pico8特有のものもあります。
私はJavascriptがメインでしたが、共通しているところもあったりで慣れるまでそこまで時間かかりませんでした。(細かい挙動の違いはまだ気づいていない可能性あり)
アルファベットは大文字しか使えません。ただ、このシンプルな仕様のおかげで文字エンコードやら、改行コードのことを考えなくて済みます。
あと、オリジナルの記号(ボタンの記号とか)が使えます。PUSH ◎ BUTTONとかよく使うと思います。
画面が狭いので変数は短く、わかりやすくを意識して見通しよくしましょう。
最大文字数が65565文字、トークン数が8192(命令の最小単位?)となっています。
トークンは割とすぐ底をつきます。クラス化をしたり、単純なデータの羅列が入ったテーブルを使うなら、文字列をパースして作るなどの工夫が必要です。
演出の順序を複雑に管理したりするなら、シーン管理のようなクラスがあってもいいかもしれません。
グラフィック
スプライトの1セルが8*8pxです。つなげておくと、spr関数で32*32pxとかつなげて表示できます。
色は16色です。黒は透明です。
コピー元範囲を選択して、貼り付け・スタンプできます。
フラグを設定してレイヤーの表示を切り分けられます。(使い所がまだ理解できてません)
64セルが4ページありますが、後半の2ページは後述のMAP領域と共有データです。![]()
マップ
スプライトを貼り付けてマップを作ります。作ったマップをmap関数で画面に表示できます。
動的なマップ(固定じゃない)を作るにはmset、mgetなどの関数を使い、mapを貼り直したりする必要があります。(全部sprで表示することもできなくないですが、処理が重くなると思います。)
横にマップを並べて作っておくことで、cameraを動かしたときにスクロール表示ができるようになります。
横8画面を4ページ作ることできますが、後半の2ページ(8*2画面分)は前述のグラフィックデータと共有です。
グラフィック領域を確保するか、マップ領域を確保するか、作る用途によって調整できるわけですね。
![]()
サウンド
トラッカーと呼ばれるシーケンサーでSFX(効果音)とMUSIC(BGM)を作ります。
![]()
トラック数は00~63まで作れます。これに音の高さや長さなど決めて、効果音や音楽の1小節を作ってきます。
音色(波形)はいろいろありますが、音量などの調整はそこまで細かくできないです。(データを最小に抑える設計に基づいているためだと思います)
![]()
トラックを作ったらそれらをPATTERNに組み合わせていきます。
PATTERNも00~63まで作れます。
左を向いてる矢印をONにすると曲を区切れます。その次のPATTERNから別の曲を作れます。
曲を区切るついでにループも設定できます。もどりたいPATTERNのところで右矢印をONにします。
4つまで同時に再生できます。4和音までできるということですね。
例えば、2音矩形、1音三角、1音ノイズでファミコンな曲が作れます。
3音矩形、1音ノイズでMSXな曲が作れます。
それにとらわれず、他にも自由な組み合わせで曲作りができます。
ゲーム中、曲と効果音は重ねて再生できません。効果音はどれか1音犠牲にして鳴らす仕組みになっています。効果音が激しいものを作るときは、主旋律とか大事な音を犠牲にしないようにしましょう。
(この仕様の良いところは大量に音が重なって再生されたときに大音量にならないところ)
デモカートリッジを作る
いきなり大作を作ろうとすると、思わぬ壁にぶち当たるかもしれません。
PICO-8の仕様に慣れるなら、簡単なテストを繰り返したり、他の人の作品に目を通したり、遊んだりしてみましょう。センスある作品達に出会えます。
そうすれば、どこまで表現できるのかわかるかもしれません。
簡単なデモンストレーションを作ってみるのもいいでしょう。
今回作成したのはテレビのノイズ画面(砂嵐)を再現したデモを作ってみました。
以前作ったJavascriptの応用(移植)です。
TVNOISE
作って学べたもの
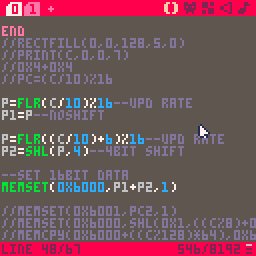
頑張ればピクセル単位で元画像や、出力済みのスクリーンデータを操作できるということ。
ただ、1ピクセルが16色であるため4bit使っています。
具体的には、1byteを取得して前半で1px、後半で1pxのデータを操作できます。
※単純に点を打ちたいならpsetを使うのが簡単です
これがメモリ番地0x6000から8Kbyteもってます。
スクリーンの1ライン操作をするなら、peek4とpoke4で32bit(8px)取得、16セル分操作する必要があります。(map関数だと8ラインごとに描画)
この辺の操作を誤ると、元あった画像の崩壊、サイケデリックな画面になったり、アクセス不可領域を踏んでしまって終了してしまうことも・・・。
ちょっとしたバグ画面をつくるなら、この辺をうまく弄るのが良いのではないのでしょうか。
PICO-8は内部に持っている画像データや、サウンド、システムの状態を管理しているフラグ?かなにかもバイナリで命令・操作しているようです。
ゲームパッドの対応
web上にあるcartを起動したときにゲームパッドで遊べれば・・・と思って作ってみました。ブックマークレットと呼ばれる方法を利用してゲームパッドを使えるようにしました。
本家BBSに投稿しました。
やりかた
- ブックマークバーを表示しておく(CTRL+Shift+B)
- ブックマークバー右クリックで「ページを追加」
- URLにスクリプトを貼り付ける
[js] javascript:d=document;a=d.createElement('script');a.setAttribute('type','module');a.textContent="import * as keycont from 'https://oshiimizunohuta.github.io/chunklekit/keycontroll.js';let kct=keycont.CKSETUPKEYS();let btns=['left','right','up','down','>','<','space','select'];keycont.setKeySetCheck(function(){let st=kct.getState(btns);btns.forEach(function(a,i){if(st[a]&kct.getTrig('select')&(a=='select')){btns.splice(4,0,btns.splice(5,1)[0]);return;}press_pico8_button(0,i,st[a]?1:0);})})";d.body.appendChild(a); [/js] - cart(ゲーム起動)のページで追加したブックマークレットをクリックする
XBOXかそれに準ずるボタン配置のゲームパッドに対応しています。
その他だと微妙かもしれません。
「SELECT(BACK)ボタン」で○ボタンと×ボタンの配置を切り替えることができます。
プレイヤー1のみの操作ができます。(2つ以上のゲームパッドに対応してません)
ちなみにゲームパッドのスクリプトは以前自分が作ったHTML5ゲームのPITMAPというゲームでも使われています。
お わ り
いかがでしたでしょうか。
PICO-8は小粒なゲームが多く、ちょっとした息抜きに遊びやすいと思います。ドット絵でレトロテイストを味わうことができるコンテンツです。
仕様はコンパクトで制限のあることばかりですが、いかに工夫をして最善を尽くせるかという方向性が、製作者を成長させる環境でもあると思っています。最小限の表現で最大限の魅力を引き出す。ドット絵もそういう魅力をもってますよね。
最後まで読んでいただきありがとうございました。
これをきっかけにPICO-8に興味を持っていただいた方、レトロな雰囲気が好きになった方がいらっしゃいましたら幸いです。
追記
12月13日に途中経過の作品を投稿しました。
カートリッジの制限を超えてしまったために、これ以上続ける制作することができなくなってしまいました。作業中として「Work in progress」でアップロード。(供養)
テーブルを文字列からパースして生成する関数を作り、ある程度トークン数を稼ぐことはできましたが、関数自体も圧迫する要因になってしまい、それほど効果がなく、文字列制限も65535文字に達する前に、compressed sizeが100%超えをして、保存することも難しくなってきました。
こうなってしまうとどうすることもできなく、残念ながらこの作品のプロジェクトは打ち切りになりそうです。
期待してくださった皆様申し訳ございません。

追記 20190505
諦めていた時期もありましたが、アルファ版のリリースまでこぎつけました。
よかったら見ていってください!




コメント
[…] PICO-8を触ってみました […]
[…] 去年から手を付け始めたPICO-8。去年はゲームを作ろうとして断念していて、どちらかというとツール制作をしてました。 […]