デバッグコンソールを開くの禁止にしておきたいのですが
できないです。
ブラウザでjavascriptのコードを見られたくない、変数を弄られたくないこともあるため、なにか無いかと模索中です。
クロージャ、即時関数などつかってスコープ内に変数持たせて、その中で処理をすれば十分という場合もあるかもしれないのですが、それでもデバッガーのBreakPointを利用すると改変が容易になってしまいます。(ゲームでのチートなど)
デバッグコンソールが開かれたイベントハンドラも今のところ無いみたいです。
デバッガーの検知
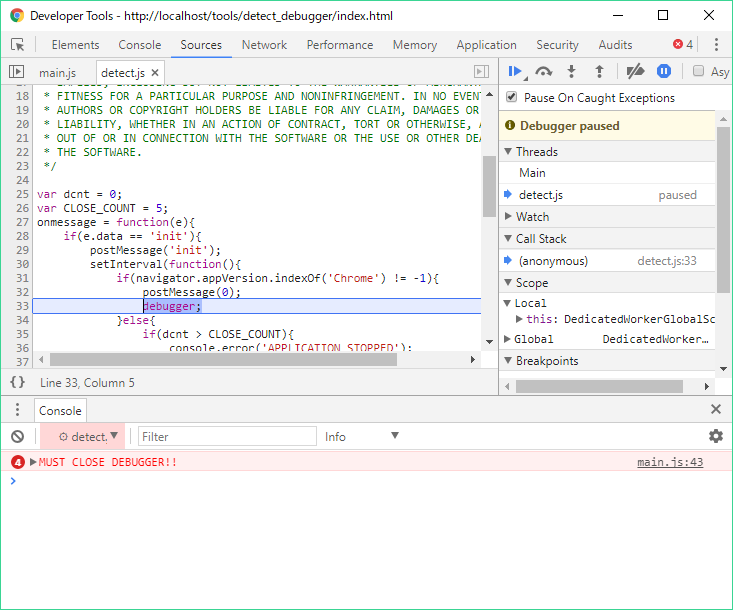
色々検証してみたところ、デバッグコンソールを検知するようなものはできました。
仕組み
Web Worker APIを使いました。
Workerオブジェクトは読み込まれたスクリプトをノンブロッキングで並列に処理してくれます。
Wokerの使い方は他のサイトを参考にした方が良いため割愛させて頂きます。
setIntervalなど定期的に実行される箇所にdebuggerを挿入します。これでデバッガーを開くとdebuggerの行でポーズしてくれます。
[js]
//※これは例です。実際のソースコードはgithubを参照下さい
setInterval(function(){
debugger; //ここでストップします。
}, 1000);
[/js]
メインのプロセスはここで止まります。
一方、Workerで実行されているプロセスは並列処理しているため、止まっていません。
この動作を利用してプロセス双方でメッセージを送り合い、片方の処理が渋れば検知したことにする。
というようなことができます。
但し、chromeとfirefoxで挙動が違うため、冗長なコードになってしまいました。
もっといい方法ないでしょうか。
動作確認ブラウザ
Chrome v_59.0.3071.115
Firefox v_54.0.1
(Edge v_40.15063.0.0も試したのですが、検証中に開発者ツールが開かなくなってしまいました。)




コメント