現在開発しているゲームでエフェクトを追加する例を記録しておきます。(2017/06/02)
※自作ライブラリ”chunklekit“を使っています。
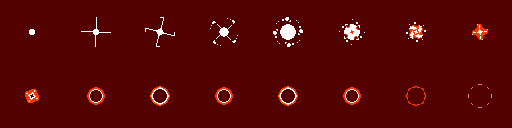
- ドット絵編集ツールなど使用してアニメーション用の画像を作ります。

- 反転、回転して使いまわせる部分を選定してスプライト用の画像ファイルに詰め込みます。(予め4分割して回転したら同じ絵になるようデザインしておく)

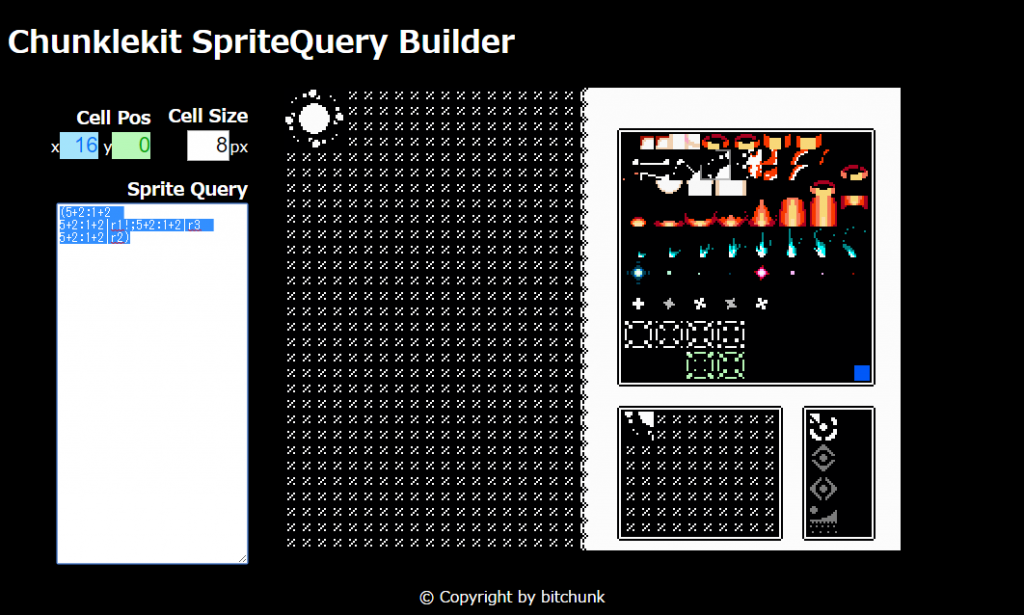
- SpriteChunkBuilderでスプライト生成クエリを書き出します。

[sql]
#上記スプライトのクエリ内容
(5+2:1+2 5+2:1+2|r1!;5+2:1+2|r3 5+2:1+2|r2)
[/sql] - makeSpriteQueryで配列に「3」のクエリを入れます。
[js]
var MS = function(q){
return makeSpriteQuery(‘imageName’, q);
}, chips = [
MS(‘255*4;255 16 16|fh 255;255 16|fv 16|fh|fv 255;255*4’)
, MS(‘255*2 17|r1 255;17 18 18|r1 255;255 18|r3 18|r2 17|r2;255 17|r3 255*2’)
, MS(‘255*2 33|r1 255;33 34 34|r1 255;255 34|r3 34|r2 33|r2;255 33|r3 255*2’)
, MS(‘(3+2:1+2 3+2:1+2|r1!;3+2:1+2|r3 3+2:1+2|r2)’)
, MS(‘(5+2:1+2 5+2:1+2|r1!;5+2:1+2|r3 5+2:1+2|r2)’)
//省略
];
[/js] - makeSpriteAnimationでアニメーションオブジェクトにします。
[js]
//配列のインデックスで指定、4フレーム毎にコマをすすめる、1回再生
var anm = makeSpriteAnimation(chips, ‘@4][0][1][2][3][4][5][6][7][8][9][10][9][10][9][11][12][/1’);
[/js] - CanvasScrollオブジェクトでアニメーションを描画させます。
[js]
//毎フレームanm.next()を呼び出す。アニメーションが終わると最後のコマで止まる。
scrollByName(‘sprite’).drawSprite(anm.next(), x, y);
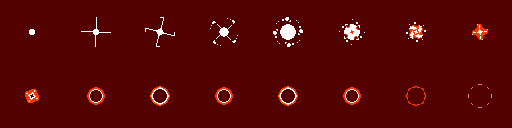
[/js]おおよそ以下の感じになります。クリックイベントで発火させています。
日の目を見ることになるかどうかわかりません。
見て頂き、ありがとうございました。




コメント